One-page portfolio
Note: This case study is a work in progress, but feel free to check it out!
A UX designer came to me with a portfolio design that needed to be coded into a mobile-friendly website. For privacy reasons, I’m unable to name this client and post their URL, so with their permission I hosted a clone of it (using placeholder images and text).
The brief
To create a portfolio where you can switch between projects without the page refreshing. This is something you’d typically find in frameworks like React or Gatsby, but I wanted to give it a shot using a static site, as my client already had experience with static sites.
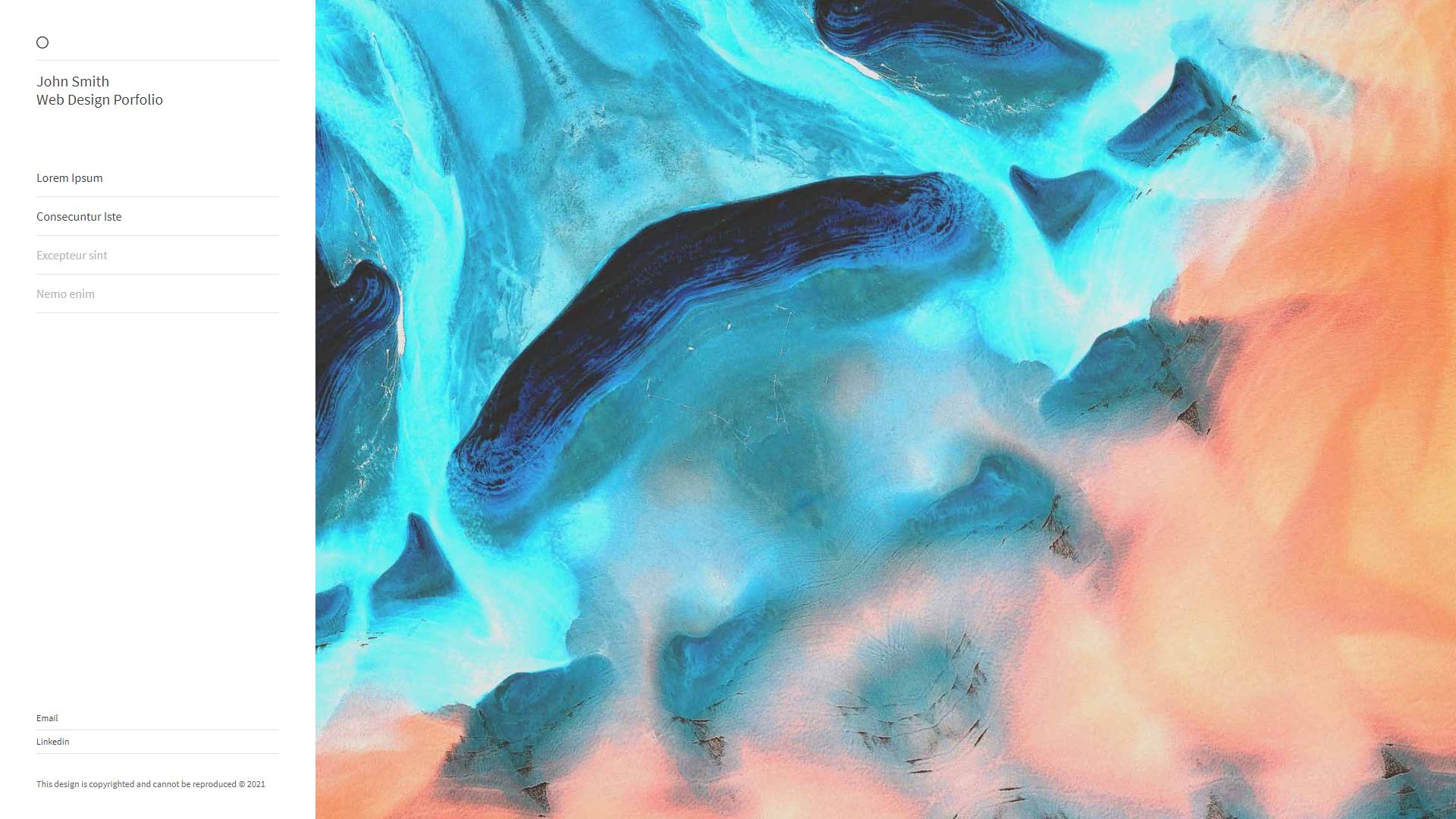
The landing page

The landing page consists of a fixed sidebar, with a clean list of projects and social links. On their actual site their headshot is shown on the right-hand side.
Project pages
Making content appear on scroll
My client wanted the content to appear on scroll, so I ended up creating a “lazy load” effect, which discreetly displays the content as you scroll down. Shown below:
The mobile design
On mobile (and tablets), the sidebar takes up the full width of the screen. The content is then loaded upon clicking on a project. A back arrow at the top-left allows the user to easily head back to the main menu.
What they said
Ashley is very a knowledgable web designer, with a good eye for details. He followed the project from start to finish and I had a great experience throughout. He was able to provide sleek solutions to various things in a very proactive and professional way. Truly recommended!!!
More Information
- Framework: None
- Languages: HTML, SCSS, and jQuery
- Completed: January 2021
- Live site (may have been modified since)